Creazione logo e le nuove regole dettate dalla rivoluzione digitale. Come pensarlo, progettarlo e realizzarlo nell’era digitale.
Anche voi siete tra quelli che ritengono che la creazione del logo si limiti alla scelta di un bel font? Allora non state leggendo l’articolo giusto!
Inutile parlarvi delle conoscenze necessarie alla progettazione di un buon logo. Se volete potete approfondire leggendo l’articolo
Progettazione del logo. Ma si dice logo, marchio o logomarchio?
Qui invece vorrei andare oltre e parlarvi delle ulteriori lavorazioni che l’era digitale richiede.
Fino a pochi anni fa…
un buon grafico progettava il marchio in bianco e nero, in scala di grigio, a colori, al negativo; poi consegnava un manualetto di poche pagine con le istruzioni su come usare il logo in stampa, come impaginarlo, come accostarlo ad altri oggetti ecc… e consegnava al committente i seguenti file:

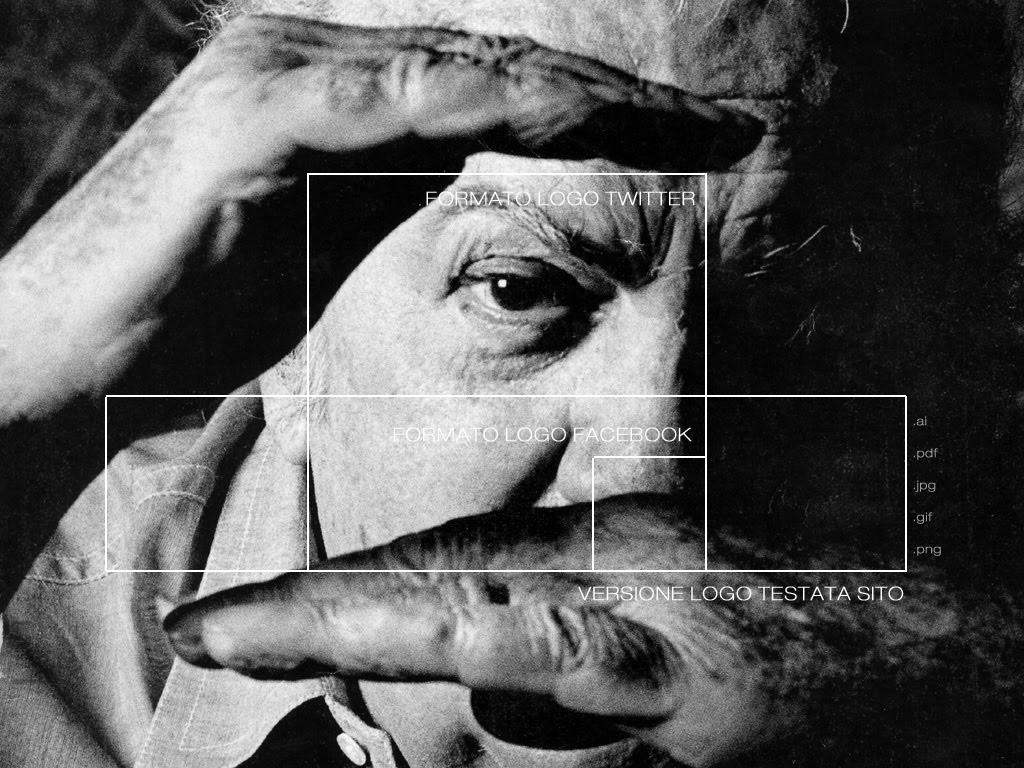
Formato .ai
Formato di Illustrator con il disegno vero e proprio del logo. In questo formato si hanno i vettori che formano le linee del logo e non i pixel colorati come in tutti gli altri formati.
Questo tipo di file, chiamato vettoriale, permette di stampare il logo in tutte le dimensioni, perché può essere ingrandito all’infinito senza le limitazioni del numero di pixel, come nei file rasterizzati. Il formato AI si usa per la stampa tipografica e serigrafica, come base di partenza per la creazione di tutti gli altri formati e per le modifiche al logo stesso.
Formato .pdf
Anche questo formato è utile alla stampa perché mantiene i dati vettoriali. Può essere aperto su qualsiasi computer (basta avere il programma Acrobat Reader che è gratuito). Si consegna, in genere, in A4.
Formato raster: .jpg, .gif, .png…
Sono i formati “fotografici”, in gergo “raster”, composti da pixel colorati. Questi formati non possono essere ingranditi e negli oggetti grafici finalizzati alla stampa, devono avere una buona risoluzione. Infatti nei file raster preparati per il monitor si hanno, di solito, 72 pixel per pollice. Per la stampa digitale sono necessari 120/150 pixel per pollice, per la stampa tipografica (offset) ce ne vogliono 300. Quindi si preparava un bel .jpg grande, in 300 dpi e un .png, in caso ci fosse bisogno del fondo trasparente.
Con questi 3 formati si coprivano un po’ tutte le esigenze: presentazioni in Power Point, fogli in Word, sito internet ecc…
Oggi questo non è più possibile.

Le aziende hanno da anni l’esigenza di comparire in maniera creativa, riconoscibile e attenzionale, non solo nel mondo reale, ma anche sul web. La creazione di un logo si è complicata notevolmente. Non basta più progettare un logo unico, riconoscibile, che descriva al meglio la filosofia aziendale e piaccia al target di riferimento, che sia facile da impaginare e stampabile ovunque, su qualsiasi supporto e con qualsiasi macchina.
Nell’era digitale dei social network e della navigazione su mobile, del guerrilla marketing e dei viral video, bisogna immaginare un oggetto grafico semplice, declinabile in orizzontale e verticale, in grado di mantenere la riconoscibilità anche in una favicon di 16 pixel, magari con icone abbinate. Nella progettazione della corporate identity (immagine coordinata aziendale) bisogna delineare non solo lo stile dei testi e degli oggetti grafici da abbinare al logo, ma anche lo stile di comunicazione da adottare nei post e nei tweet, in un progetto globale da portare avanti insieme al web strategist.
Oggi il logo deve interpretare numerosi ruoli: non solo logo aziendale, ma indicatore direzionale e di attesa, testimonial, amico su Facebook e veicolo di news su Twitter… in poche parole, il logo deve essere una star del web!
Il nuovo logo di Google, la super super star!
Malgrado i commenti negativi sui social media (ma i grafici spesso sono inutilmente criticoni…) sono convinta che un logo che riesca a mantenere la sua riconoscibilità anche con 4 pallini colorati in fila, sia formidabile. Certo, Google è Google… tutti lo conoscono, tutti lo riconoscono, ma la sfida di oggi rimane: progettare brand identity in grado di reggere nel variopinto e vasto ecosistema di portali, social network e browser vari, facendo fronte a tutte le declinazioni possibili e immaginabili! Il committente oggi si vede consegnare (almeno da me) un manualetto abbastanza consistente su come usare i file ricevuti: 5 versioni del logo per la stampa, 5/15 versioni del logo per il web. Animazione e versione 3D a parte…
La triste corsa alla conformità dei loghi delle grandi aziende

Elogio al logo Google a parte, la questione è che purtroppo i loghi delle più grandi aziende del mondo si sono uniformate tra loro per ottenere l’estrema purezza di linee che i piccoli monitor esigono. All’improvviso abbiamo assistito alla sparizione delle grazie nel lettering, troppo piccole per essere perfettamente visibili in riduzione sui monitor, alla sostituzione dei caratteri calligrafici con font bastoni, o sans serif, al livellamento di inclinazioni e altezze, in un lavoro di semplificazione assoluto delle forme.
Questo periodo passerà alla storia della grafica come la morte definitiva delle forme articolate e leggere nei logomarchi, ma soprattutto della grande omologazione nella progettazione dei logomarchi e nella comunicazione tutta! 🙁
Ringrazio Marco Carnevale, a cui ho rubato questa foto e che ha ispirato questo post.